
Problem Statement
In web development, striking a balance between speed and security can be challenging. This article presents an innovative approach that effectively addresses this dilemma in our context of a blog built with Astro, a static website generator.
Initially, static files aligned well with our vision. However, we now seek to incorporate more interactive elements, necessitating a member section with personalized profiles. These profiles store user-specific data, such as quizzes completed by each member or username.
To ensure seamless user management and to avoid potential issues, we have opted to utilize Internet Identity as our preferred approach. Given that user administration is a critical task and can lead to complications if not executed correctly, this decision was made to enhance the overall user experience and mitigate any potential risks associated with traditional user management methods.
For our users’ privacy, we seek an effective privacy implementation that upholds and respects their right of privacy.
Proposed Solution
To address the need for a balance between speed and security, as well as the desire for interactive elements and user-specific data, the following solution is proposed:
- Utilize Astro Islands with Svelte Components:
- We implement Astro Islands to add JavaScript functionality to specific areas of the website, while maintaining the core static nature of Astro.
- We use three Svelte components for the member site: a navigation component, a main member section component, and a dedicated component for modifying the username.
- Integrate Internet Identity for Authentication:
- We use Internet Identity as the authentication provider for the member section, leveraging its blockchain-based security and ease of user management.
- Communication between Components:
- We establish communication between various components to share information about the application state, such as user authentication status.
- We utilise a Svelte writable store for this purpose, or consider using the Nanostores approach for better integration with different JavaScript framework components.
- Privacy Implementation:
- Develop an effective privacy implementation that respects user privacy rights, ensuring that user data is handled responsibly and in accordance with relevant regulations.
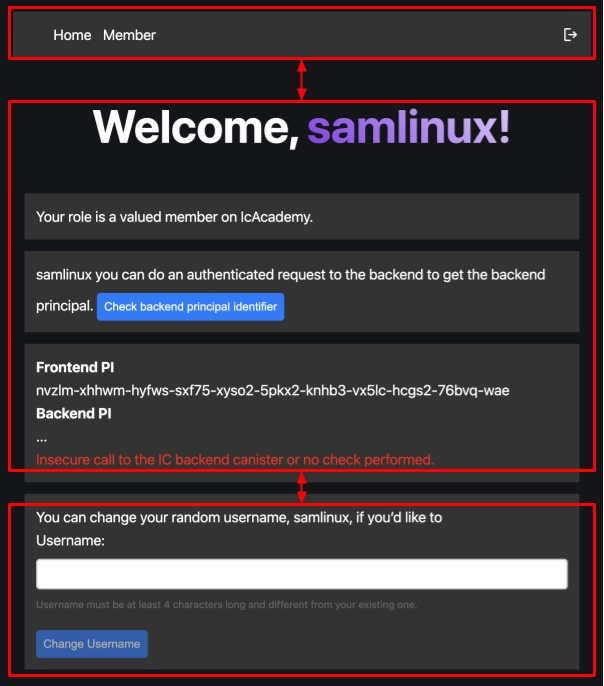
This solution aims to provide a balance between speed, security, and user experience, while also addressing the need for interactive elements and user-specific data in the member section of the Astro blog. In the image below you can see the red marked sections representing Svelte components integrated in an Astro page.

Check out this demo video posted on X to get an idea of what it’s like before trying it out by yourself.
Explore a live demonstration on the IC Mainnet: An Astro static website with a secure member section powered by Internet Identity. Benefit from enhanced security and a personalized user profile with the flexibility to customize your username at any time. https://t.co/1x9YOi3bS5… pic.twitter.com/uSLpGGvMgk
— samlinux.icp (@samlinux) August 29, 2024
Alternatively to the Svelte store, you can have a look at the Nanostore approach suggested by Astro. This is particularly beneficial when integrating different JavaScript framework components such as Svelte or SolidJS into a single Astro web page.
For additional information about Astro, please refer to the following resource:
For additional information about Internet Identity, please refer to the following resources:
Current Project Status
In the current project status, you can log in using your Internet Identity. During your initial login, a unique user profile is created, and a random username inspired by the Milky Way is assigned to you.
Additionally, a member role is associated with your profile. At present, the user profile encompasses two primary attributes: a designated name and a designated user role.
The backend of that canister is written in Motoko.
public type UserProfil = {
name : Text;
role: Text;
};
The Objective of the Project
Our objective was to develop a proof-of-concept that demonstrates how user and identity management could be implemented in an environment that combines Internet Identity, Internet Computer and Astro. As of now, there are no existing examples that showcase how to integrate these technologies and make authenticated calls to the Internet Computer using Astro.
Our next step is to integrate this approach into our platform on IcAcademy. Our aim is to enhance our quizzes by incorporating a leaderboard. This way, we can identify individuals who possess the most knowledge about the Internet Computer. Quizzes serve as an effective means of achieving this goal. Furthermore, it raises awareness of the Internet Computer in everyday contexts.
In addition to the educational content, a virtual IcAcademy token will be introduced as part of a gamification component in the near future. Successfully passing quizzes would reward users with IcAcademy tokens. The users with the highest token count would occupy top positions on the leaderboard. However, if a user requires assistance during a quiz, he/she can purchase hints using the earned tokens. This gamification mechanism aims to enhance engagement and make the learning process more interactive.
To further enhance the user experience, we plan to introduce a dedicated user profile feature. This profile allows users to upload a profile picture and use a versatile Svelte component that checks whether a user is logged in or not, thereby making the site accessible to members only.
Key Points in Brief
The article presents an innovative approach to achieving a balance between speed and security in web development. The solution involves utilizing Astro Islands with Svelte components, integrating Internet Identity for authentication, establishing communication between components, and implementing effective privacy measures.
The result is a member section in an Astro blog that offers interactive elements, user-specific data, and enhanced security while maintaining a fast and efficient user experience.
The article also discusses the current project status, future plans for integrating the approach into IcAcademy, and the potential use of IcAcademy tokens as part of a gamification component.


















