
In web development, certain elements are essential for a successful project execution. These elements include a secure authentication system to protect user accounts, a data storage solution for recording vital information, and a file up- and download feature for managing various types of files.
Additionally, integrating external services like sending an E-Mail or the PDF creation can enhance the functionality and capabilities of the web application. These elements work together to provide a comprehensive and user-friendly web development experience.
While it may appear straightforward in contemporary Web2 applications, the integration of Web3 and dApps introduces additional complexities.
For basic tasks in application development, the Internet Computer provides a comprehensive suite of tools and resources that cater to our every need.
From the frontend perspective, we can leverage an Asset canister which allows us to execute frontend code on the blockchain. This canister ensures that content is served to the internet browser in a tamper proof manner, enhancing trust and security. Neither configuring a web server or firewall nor obtaining an https certificate is necessary.
In the context of backend canisters within the Internet Computer, various programming languages can be employed to create the requisite WASM (WebAssembly) code. While I personally favor Motoko for this purpose, the platform also supports alternative options such as Rust, Typescript, Python, and C++. Notably, the latter three languages are maintained by the community, whereas Motoko and Rust are directly managed by DFINITY.
In the realm of Web2 development, asynchronous programming is a widely recognized concept among most developers. However, orthogonal persistence, which represents the approach developers employ to preserve data, remains comparatively obscure.
Essentially, we opt for an in-memory storage approach, where data is held within the utilized variables, eliminating the need for a traditional database or file-based storage system.
My primary motivation behind using Astro over a pure JavaScript framework like Svelte or others lies in its focus on delivering a fast and efficient website or application experience. By default, Astro ships pure HTML and CSS which significantly enhances website performance.
In modern applications, dynamic elements are frequently required and can be integrated through JavaScript. While JavaScript is vital for certain functionalities, including interactions on the Internet Computer, Astro facilitates a controlled and optimized utilization of JavaScript.
Astro Island lets you incorporate JavaScript with specific web page sections. This merges static website elements with dynamic content from a Motoko backend canister, enhancing the user experience at low performance costs. A significant feature of Astro Island is the ability to share the state of a component across multiple components on the same webpage.This capability facilitates the seamless integration of navigation with a user’s authentication status displayed in the navigation bar (isAuthenticated) and various components that bind to that within the page.

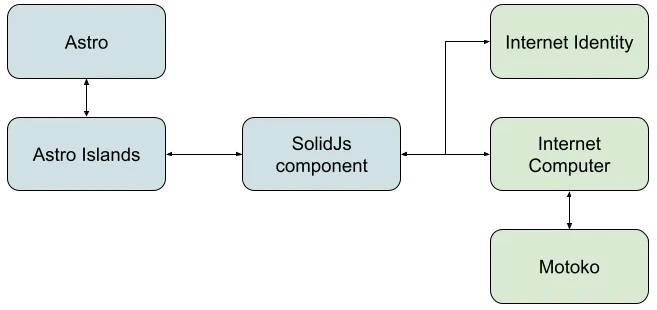
To push the boundaries of technology, it makes sense to merge various technologies into a unified and cohesive stack. This stack, which I refer to as ASIC (Astro, SolidJs, Internet Computer/Identity), was created to explore the potential of combining these technologies.

The diagram below showcases the fundamental components of that approach which we will discover in the upcoming future.

To accomplish the tasks outlined in the introduction of that article effectively, it is essential to employ suitable techniques.
Certainly, understanding the fundamentals is crucial. In frontend development, core techniques such as Signals or reactive programming hold equal importance as fundamental JavaScript and CSS patterns. By mastering this, you will have completed half of the journey into the captivating realm of dApp development, as most dApps require a frontend.
On the backend side, we need to learn something new. But with Motoko we have an easy to learn language which offers everything we need to get, store and compute data in an unprecedented way.
From a backend standpoint, we must acquire new knowledge. However, with Motoko, we have a beginner-friendly programming language that offers an unparalleled set of features for data acquisition, storage, and computation.
Regardless of your task, do not overlook the accompanying tooling. The tools provided by the installed SDK perform the challenging tasks, including deploying a canister and generating the necessary Candid files, ensuring the smooth functioning of everything.
Certainly! Let’s dive into the new stack. You can check out a working implementation here: https://6zlqa-cqaaa-aaaas-aabjq-cai.icp0.io/ . While this particular example uses Svelte, the upcoming iteration will be powered by SolidJS on the frontend.
Wow, that is interesting !




















