
👋 Happy to share my new Code Lab
To learn how to run the project, please visit the README file.
What does the Code Lab Contain?
You can host the frontend and the backend code together on the Internet Computer. However, in some special cases it is better to host only the backend code on the Internet Computer and to run the frontend somewhere else. Reasons for that could be the performance or simply an existing project that runs on a certain infrastructure and you will not change it. Ultimately, there could be many reasons for such a scenario.
In this Code Lab a simple Body Mass Index (BMI) calculator was developed where VERCEL hosts a SvelteKit frontend application and the backend function code runs independently in a Motoko canister hosted on the Internet Computer.
SvelteKit is used in SSR mode to call the BMI function between VERCEL’s node.js runtime and the Motoko canister. The canister executes the BMI function on the Internet Computer and returns the calculation result to VERCEL. VERCEL then forwards the result to the frontend.
If you do not know VERCEL yet, you should definitely read the VERCEL documentation.
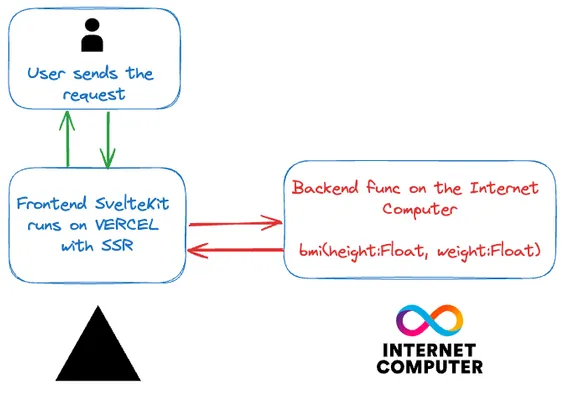
Overview

Overview
This example creates a use case combining the two worlds together: The one of Web2 - the traditional one - and the one of Web3 - the decentralised world.
Modifications
While this is not a typically dfx new project, the Motoko canister must be seen separately. There are some small differences between this implementation and other SvelteKit starter kits which I would like to mention here.
This example uses the same actor creation code as it is used in the official template provided by the dfx new command.
However, there are the following modifications:
Backend declarations for the access can be found at backend.did.js. It contains the backend declarations for the bmi function.
There is no .env file created, because the project is independent and no dfx deploy command is executed. Nevertheless, two environment variables are needed. These are:

DFX_NETWORK = “ic”
BACKEND_CANISTER_ID = “yegl5-fyaaa-aaaak-qda4a-cai”
For VERCEL, these environment variables must be set in their administration under the tag: Project Settings / Environment Variables.
For local development, in declarations/backend/index.js there is a const localCanisterId which points to the local backend canister. Change it according to your local needs, if you run the project locally.

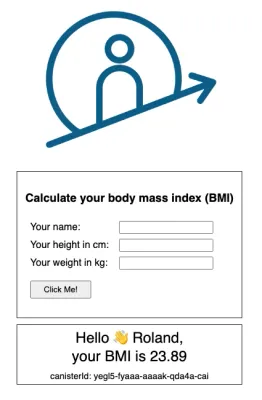
This is how the application looks like

By developing this SvelteKit Code Lab, I have observed the following:
First of all, on the client side you will not notice that the BMI function is being called on the Internet Computer. SvelteKit uses Server-Side Rendering (SSR) to execute the query call to the Internet Computer in VERCEL’s NodeJS runtime environment.
Secondly, if JavaScript is disabled on the client side, the SvelteKit works without client-side JavaScript and the runtime environment on the server does the rest. How cool is that !

Since the canister provides public methods, these can be accessed via the ICP Dashboard.
The ICP Dashboard is a tool for monitoring and exploring the Internet Computer (ICP) blockchain. It provides users with a variety of features, including:
- Network health: View real-time and historical data on various aspects of the network, such as the number of nodes, subnets, and data centers.
- Transaction history: Explore a record of all ICP transactions, including sender and receiver IDs, amounts, fees, and timestamps.
- Governance: Learn about the governance process of the ICP network, including how staking and voting work.
- Tokenomics: Gain insights into the supply and distribution of ICP tokens.
Overall, the ICP Dashboard is a valuable resource for anyone interested in learning more about the Internet Computer and its ecosystem.
And again, you now know a little more about the Internet Computer. Have fun programming! 🚀
Don’t forget to register to our newsletter and we will keep you updated about the course development progress.


















